HTTPS关于混合内容的经验之谈
发布日期:2015-12-18HTTPS作为一种加密传输协议,被广泛应用于各个站点和系统当。在为站点和系统部署SSL证书实现HTTPS加密的过程中,往往会遇到一些令站长们抓狂不已问题——比如混合内容导致的"网站不安全"提示。

什么是混合内容
HTTPS网页中加载的HTTP资源,我们称之为混合内容。不同的浏览器,对混合资源也有不已的处理方式:
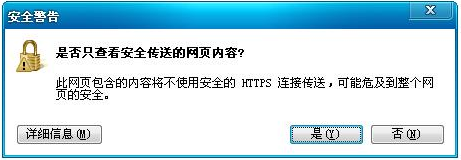
IE浏览器:早期的IE发现混合内容请求是,会弹出"是否只查看安全的网页内容",如果用户选择了"是",那么所有混合内容资源都不会加载,选择"否"则反之;较为新的IE将选择对话框该为了底部提示栏,图片类的混合内容默认加载,但CSS、JavaScript等资源还是根据用户选择来决定是否加载。
现代浏览器(Chrome、Firefox、Safari等):遵守W3C关于混合内容的规范,默认加载图片类等包含微笑较小的资源,同时会在控制台打印警告信息。
这类资源包括:
>过<img>标签加载的图片;
>过<video>、<audio>及<source>标签加载的视频或音频;
>经预读的资源。
除此之外的所有混合内容被称为Blockable,浏览器不予加载,直接在控制台打印错误信息。
移动浏览器:同样按照W3C标准,以android 5和IOS 9为分界线。
>Android 5以下的Webviwe和IOS9以下的Safari会默认加载所有内容;
>Android5以上版本的Webviwe和IOS9以上版本的Safari默认不会加载 Blockable类资源。
解决方案
通过 CSP 的 block-all-mixed-content 指令,可以让页面进入对混合内容的严格检测模式。在这种模式下,所有非 HTTPS 资源都不允许加载。跟其它所有 CSP 规则一样,可以通过以下两种方式启用这个指令:
HTTP 响应头方式:
Content-Security-Policy: block-all-mixed-content
标签方式:
<meta http-equiv="Content-Security-Policy" content="block-all-mixed-content">
总结
历史悠久的网站在HTTPS迁移中经常容易出现疏漏,即使确认所有代码没有问题,但某些从数据库拉出来的字段还存在HTTP链接。通过upgrade-insecure-requests 这个 CSP 指令,可以让浏览器帮忙做这个转换。启用这个策略后,有两个变化:
>页面所有 HTTP 资源,会被替换为 HTTPS 地址再发起请求;
>面所有站内链接,点击后会被替换为 HTTPS 地址再跳转;
跟其它所有 CSP 规则一样,这个指令也有两种方式来启用。需要注意的是 upgrade-insecure-requests 只替换协议部分,所以只适用于 HTTP/HTTPS 域名和路径完全一致的场景。
 4006-967-446
4006-967-446 沃通数字证书商店
沃通数字证书商店