配置HTTPS证书后,浏览器出现不安全提示的解决方法
发布日期:2018-10-09有很多朋友配置好https后,出现拦截和标记,提示不安全,这该如何解决呢?介于刚接触SSL证书配置和相关网页开发的开发人员可能不是非常了解浏览器对于HTTPS网站网页的要求,此文章将专门解释和帮助您解决使用HTTPS证书后,浏览器出现拦截和标记:不安全提示的情况。

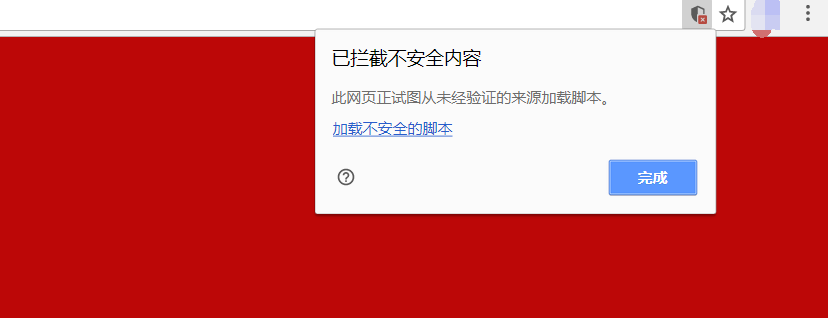
当HTTPS网页中被引入了HTTP协议的不安全元素,如:图片、js、css文件、音频、视频、Flash资源、CSS中引用的HTTP图片、js脚本写入的不安全元素等等,默认就会被浏览器拦截。如果强制载入,则会出现下列不安全提示:

优化网页代码
要解决此类问题,需要您修改或者联系网页开发的技术人员修改您的网页源代码、或者是建站软件的模板源代码,按照以下提示进行修改:
修改图片资源
确保网页内的所有图片都是以HTTPS协议载入到网页的:
#以下几种方式是正确的图片引用例子代码
<img src="https://www.wosign.com/my/img/path/image.png" ># href 属性里面仅可以使用 https://+域名、//+域名、相对路径三种方式进行引入
下面是错误的引入方式:
<img src="http://www.wosign.com/img/images.png">修改CSS资源
正确的CSS文件引入例子代码:
<link rel="stylesheet" type="text/css" href="https://www.wosign.com/static/tpl/sky/css/style.css"># href 属性里面仅可以使用 https://+域名、//+域名、相对路径三种方式进行引入
css文件处理引入放方式必须为https外,CSS代码中引入的字体、图片、SVG等等资源也必须以HTTPS形式或相对路径形式引入。
修改js其他资源
参照上述2种情况,您需要对网页内的:<script>、<img>、<link>、<iframe>、<video>等外部资源标签进行详细检查并修改,修改后刷新浏览器缓存即可看到修改效果。
借助Chrome开发者工具修改
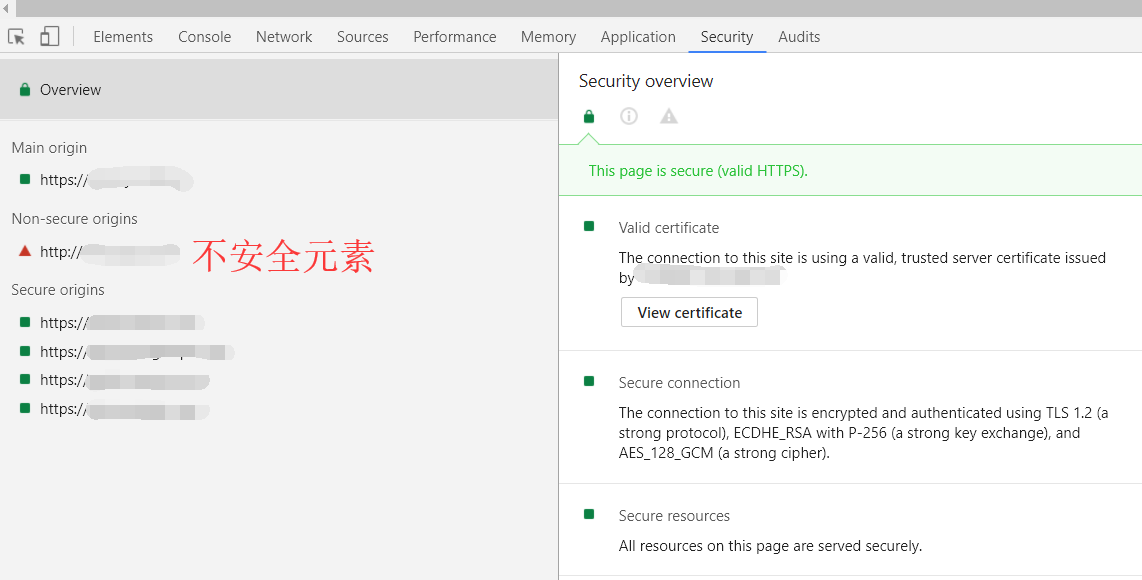
您也可以借助Chrome浏览器提供的开发者工具更容易的找到网页的不安全元素:

进入方式: 登录需要检查的网页->右键菜单->审查元素->切换到安全(Security)标签。查看到不安全元素后,您还可以通过Chrome的其他工具精确的找到需要修改的地方。
以上,是为大家分享的“配置HTTPS证书后,出现不安全提示的解决方法”的全部内容,如果用户遇到的问题不能解决,可通过wosign官网客服寻求帮助,凡是选择wosign ssl证书的网站用户,wosign可提供免费一对一的ssl证书技术部署支持,免除后顾之忧。
相关资讯
HTTPS加密是互联网安全建设的基础,百度、淘宝、天猫等越来越多互联网巨头启用全站HTTPS,也带动了更多网站加入HTTPS加密的行列。普通用户也逐渐明白HTTPS比HTTP更安全,访问网银、购物等重要网站时要先观察是否有HTTPS加密保护。
本月初发布的Firefox 52 新增的“不安全密码警告”引发了不少用户关注。在任何HTTP页面中,一个全新的“不安全密码警告”将会在用户点击表单时直接出现在登陆框的下方,强行保证所有用户都能看到“此链接不安全,你的个人利益将受到损害”等字眼,同时整个页面也会收到损坏的挂锁图标,点击时显示相同的警告。
最新资讯
Oracle GlassFish v3.1配置SSL证书(方法教程)
标签推荐:ssl证书过期 | 阿里云ssl证书 | https证书申请| 数字签名技术| 火狐浏览器证书| ssl证书更新| 小程序证书 4006-967-446
4006-967-446 沃通数字证书商店
沃通数字证书商店